事件循环
浏览器进程模型
了解事件循环之前,首先了解一下浏览器进程模型
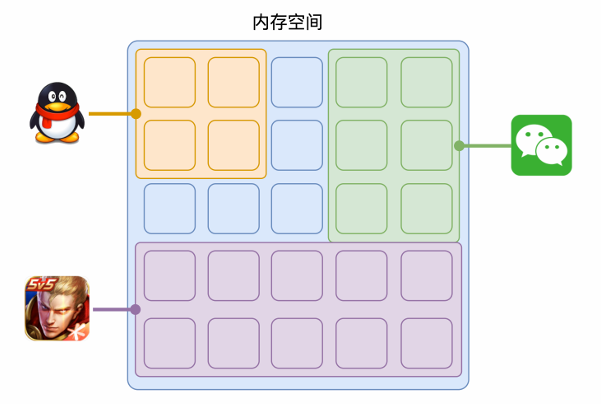
何为进程?
程序运行需要有它自己专属的内存空间,可以把这块内存空间简单的理解 为进程
每个应用至少有⼀个进程,进程之间相互独立,即使要通信,也需要双方同意。
何为线程?
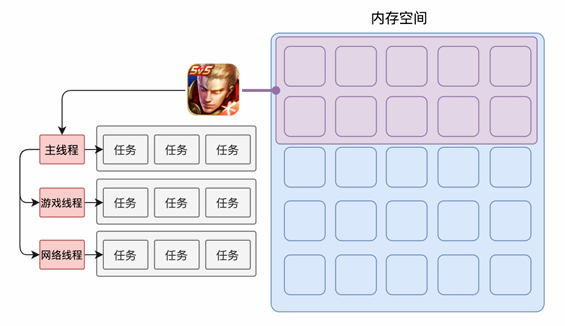
有了进程后,就可以运行程序的代码了。 运⾏代码的「⼈」称之为「线程」。
⼀个进程至少有⼀个线程,所以在进程开启后会自动创建⼀个线程来运行代码,该线程称之为主线程。
如果程序需要同时执行多块代码,主线程就会启动更多的线程来执行代码,所以⼀个进程中可以包含多个线程。
浏览器有哪些进程和线程?
浏览器是⼀个多进程多线程的应⽤程序
浏览器内部工作极其复杂。
为了避免相互影响,为了减少连环崩溃的几率,当启动浏览器后,它会自动启动多个进程。
可以在浏览器的任务管理器中查看当前的所有进程
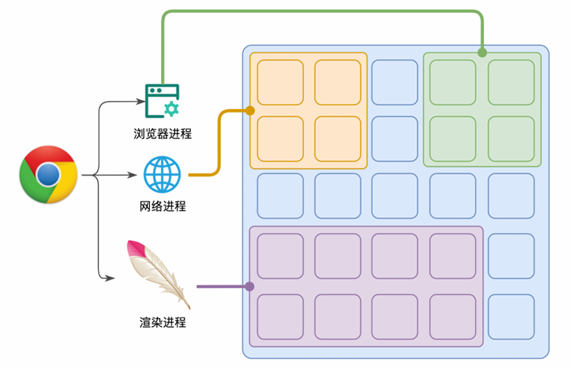
其中,最主要的进程有:
- 浏览器进程
主要负责界面显示、用户交互、子进程管理等。浏览器进程内部会启动多个线程处理不同的任务。 - 网络进程
负责加载网络资源。网络进程内部会启动多个线程来处理不同的网络任务 - 渲染进程*
渲染进程启动后,会开启一个渲染主线程,主线程负责执行 HTML、CSSJS 代码。
默认情况下,浏览器会为每个标签页开启一个新的渲染进程,以保证不同的标签页之间不相互影响。
渲染主线程是如何工作的?
渲染主线程是浏览器中最繁忙的线程,需要它处理的任务包括但不限于:
- 解析 HTML
- 解析 CSS
- 计算样式
- 布局
- 处理图层
- 每秒把页面画 60 次
- 执行全局 JS 代码
- 执行事件处理函数
- 执行计时器的回调函数
- …
要处理这么多的任务,主线程遇到了一个前所未有的难题: 如何调度任务?
比如:
- 我正在执行一个 JS 函数,执行到一半的时候用户点击了按钮,我该立即去执行点击事件的处理函数吗?
- 我正在执行一个 JS 函数,执行到一半的时候某个计时器到达了时间,我该立即去执行它的回调吗?
- 浏览器进程通知我“用户点击了按钮”,与此同时,某个计时器也到达了时间,我应该处理哪一个呢?
- …
渲染主线程想出了一个绝妙的主意来处理这个问题:排队
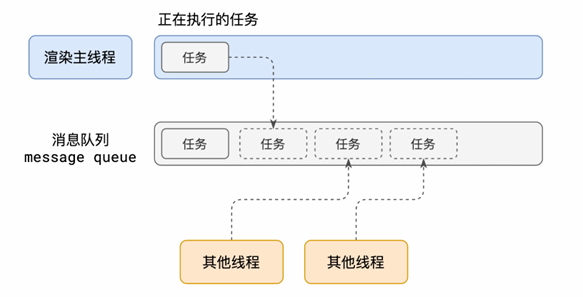
- 在最开始的时候,渲染主线程会进入一个无限循环
- 每一次循环会检查消息队列中是否有任务存在。如果有,就取出第一个任务执行,执行完一个后进入下一次循环;如果没有,则进入休眠状态
- 其他所有线程 (包括其他进程的线程) 可以随时向消息队列添加任务。新任务会加到消息队列的末尾。在添加新任务时,如果主线程是休眠状态,则会将其唤醒以继续循环拿取任务
这样一来,就可以让每个任务有条不紊的、持续的进行下去了
整个过程,被称之为事件循环 (消息循环)
何为异步?
代码在执行过程中,会遇到一些无法立即处理的任务,比如:
- 计时完成后需要执行的任务 –
setTimeout、setInterval - 网络通信完成后需要执行的任务--
XHR、Fetch - 用户操作后需要执行的任务 –
addEventListener
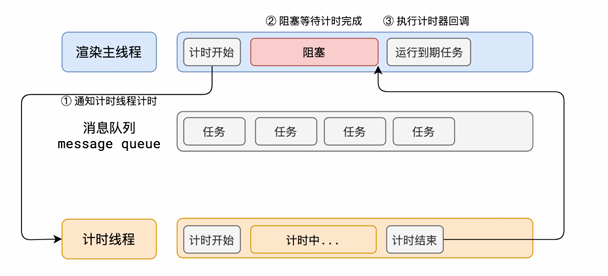
如果让渲染主线程等待这些任务的时机达到,就会导致主线程长期处于「阻塞」的状态,从而导致浏览器 「卡死」
渲染主线程承担着极其重要的工作,无论如何都不能阻塞!
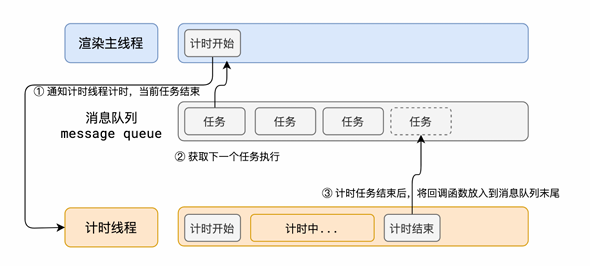
因此,浏览器选择异步来解决这个问题
使用异步的方式,渲染主线程永不阻塞
任务有优先级吗?
任务没有优先级,在消息队列中先进先出
但消息队列是有优先级的
根据 W3C 的最新解释:
- 每个任务都有一个任务类型,同一个类型的任务必须在一个队列,不同类型的任务可以分属于不同的队列。
在一次事件循环中,浏览器可以根据实际情况从不同的队列中取出任务执行。 - 浏览器必须准备好一个微队列,微队列中的任务优先所有其他任务执行
https://html.spec.whatwg.org/multipage/webappapis.html#perform-a-microtask-checkpoint
随着浏览器的复杂度急剧提升,W3C 不再使用宏队列的说法
在目前 chrome 的实现中,至少包含了下面的队列:
- 延时队列:用于存放计时器到达后的回调任务,优先级
「中」 - 交互队列:用于存放用户操作后产生的事件处理任务,优先级
「高」 - 微队列:用户存放需要最快执行的任务,优先级
「最高」
添加任务到微队列的主要方式是使用 Promise、MutationObserver
例如:
js
2
Promise.resolive().then(函数);