一、是什么
不管怎样简单的需求,在量级达到一定层次时,都会变得异常复杂
文件上传简单,文件变大就复杂
上传大文件时,以下几个变量会影响我们的用户体验
上传时间会变长,高频次文件上传失败,失败后又需要重新上传等等
为了解决上述问题,我们需要对大文件上传单独处理
这里涉及到分片上传及断点续传两个概念
分片上传
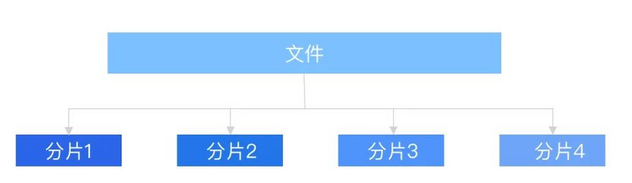
分片上传,就是将所要上传的文件,按照一定的大小,将整个文件分隔成多个数据块(Part)来进行分片上传
如下图
上传完之后再由服务端对所有上传的文件进行汇总整合成原始的文件
大致流程如下:
- 将需要上传的文件按照一定的分割规则,分割成相同大小的数据块;
- 初始化一个分片上传任务,返回本次分片上传唯一标识;
- 按照一定的策略(串行或并行)发送各个分片数据块;
- 发送完成后,服务端根据判断数据上传是否完整,如果完整,则进行数据块合成得到原始文件
断点续传
断点续传指的是在下载或上传时,将下载或上传任务人为的划分为几个部分
每一个部分采用一个线程进行上传或下载,如果碰到网络故障,可以从已经上传或下载的部分开始继续上传下载未完成的部分,而没有必要从头开始上传下载。用户可以节省时间,提高速度
一般实现方式有两种:
上传过程中将文件在服务器写为临时文件,等全部写完了(文件上传完),将此临时文件重命名为正式文件即可
如果中途上传中断过,下次上传的时候根据当前临时文件大小,作为在客户端读取文件的偏移量,从此位置继续读取文件数据块,上传到服务器从此偏移量继续写入文件即可
二、实现思路
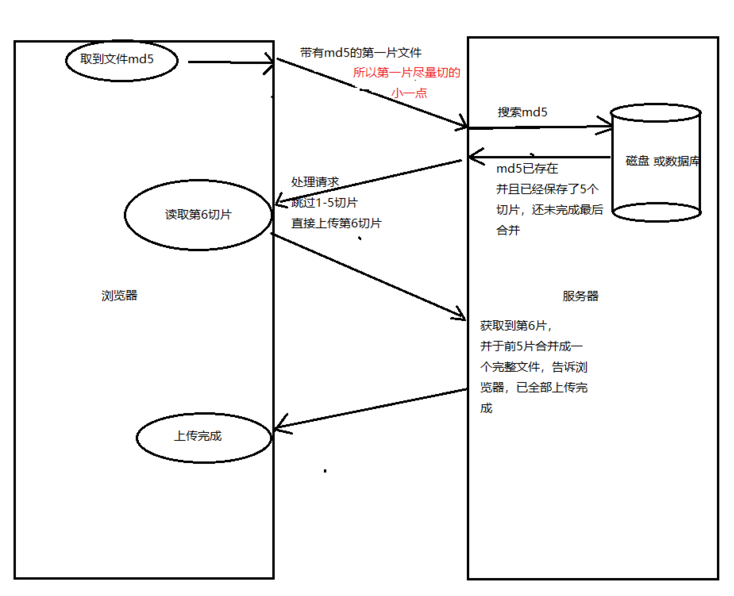
整体思路比较简单,拿到文件,保存文件唯一性标识,切割文件,分段上传,每次上传一段,根据唯一性标识判断文件上传进度,直到文件的全部片段上传完毕
下面的内容都是伪代码
读取文件内容:
1
2
3
4
| const input = document.querySelector("input");
input.addEventListener("change", function () {
var file = this.files[0];
});
|
可以使用md5实现文件的唯一性
1
| const md5code = md5(file);
|
然后开始对文件进行分割
1
2
3
4
5
6
| var reader = new FileReader();
reader.readAsArrayBuffer(file);
reader.addEventListener("load", function (e) {
var slice = e.target.result.slice(0, 10 * 1024 * 1024);
});
|
h5 上传一个(一片)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| const formdata = new FormData();
formdata.append("0", slice);
formdata.append("filename", file.filename);
var xhr = new XMLHttpRequest();
xhr.addEventListener("load", function () {
});
xhr.open("POST", "");
xhr.send(formdata);
xhr.addEventListener("progress", updateProgress);
xhr.upload.addEventListener("progress", updateProgress);
function updateProgress(event) {
if (event.lengthComputable) {
}
}
|
这里给出常见的图片和视频的文件类型判断
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
| function checkFileType(type, file, back) {
var args = arguments;
if (args.length != 3) {
back(0);
}
var type = args[0];
var file = args[1];
var back = typeof args[2] == "function" ? args[2] : function () {};
if (file.type == "") {
var imgType = [
"ff d8 ff",
"89 50 4e",
"0 0 0 14 66 74 79 70 69 73 6F 6D",
"0 0 0 18 66 74 79 70 33 67 70 35",
"0 0 0 0 66 74 79 70 33 67 70 35",
"0 0 0 0 66 74 79 70 4D 53 4E 56",
"0 0 0 0 66 74 79 70 69 73 6F 6D",
"0 0 0 18 66 74 79 70 6D 70 34 32",
"0 0 0 0 66 74 79 70 6D 70 34 32",
"0 0 0 14 66 74 79 70 71 74 20 20",
"0 0 0 0 66 74 79 70 71 74 20 20",
"0 0 0 0 6D 6F 6F 76",
"4F 67 67 53 0 02",
"1A 45 DF A3",
"52 49 46 46 x x x x 41 56 49 20",
];
var typeName = [
"jpg",
"png",
"mp4",
"mp4",
"mp4",
"mp4",
"mp4",
"m4v",
"m4v",
"mov",
"mov",
"mov",
"ogg",
"ogg",
"avi",
];
var sliceSize = /png|jpg|jpeg/.test(type) ? 3 : 12;
var reader = new FileReader();
reader.readAsArrayBuffer(file);
reader.addEventListener("load", function (e) {
var slice = e.target.result.slice(0, sliceSize);
reader = null;
if (slice && slice.byteLength == sliceSize) {
var view = new Uint8Array(slice);
var arr = [];
view.forEach(function (v) {
arr.push(v.toString(16));
});
view = null;
var idx = arr.join(" ").indexOf(imgType);
if (idx > -1) {
back(typeName[idx]);
} else {
arr = arr.map(function (v) {
if (i > 3 && i < 8) {
return "x";
}
return v;
});
var idx = arr.join(" ").indexOf(imgType);
if (idx > -1) {
back(typeName[idx]);
} else {
back(false);
}
}
} else {
back(false);
}
});
} else {
var type = file.name.match(/\.(\w+)$/)[1];
back(type);
}
}
|
调用方法如下
1
2
3
4
| checkFileType("(mov|mp4|avi)", file, function (fileType) {
});
|
上面上传文件的一步,可以改成:
1
| formdata.append("filename", md5code + "." + fileType);
|
有了切割上传后,也就有了文件唯一标识信息,断点续传变成了后台的一个小小的逻辑判断
后端主要做的内容为:根据前端传给后台的md5值,到服务器磁盘查找是否有之前未完成的文件合并信息(也就是未完成的半成品文件切片),取到之后根据上传切片的数量,返回数据告诉前端开始从第几节上传
如果想要暂停切片的上传,可以使用XMLHttpRequest的 abort方法
三、使用场景
- 大文件加速上传:当文件大小超过预期大小时,使用分片上传可实现并行上传多个 Part, 以加快上传速度
- 网络环境较差:建议使用分片上传。当出现上传失败的时候,仅需重传失败的 Part
- 流式上传:可以在需要上传的文件大小还不确定的情况下开始上传。这种场景在视频监控等行业应用中比较常见