使用vue-Treeselect更改值无法触发表单校验以及文本框校验问题
在实现表单功能时碰到的两个问题
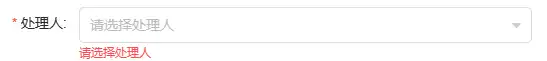
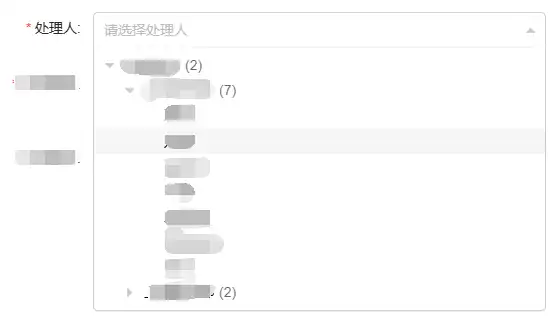
vue-Treeselect 更改值无法触发表单校验
在使用vue-Treeselect组件时,表单校验为必填项,但是更改值后,无法立即消除校验规则,只有提交时才能清掉校验规则,trigger属性也设置的为change
解决方法
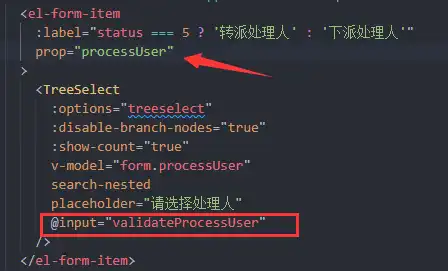
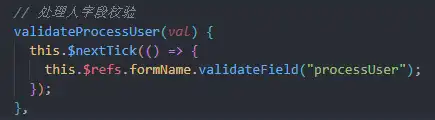
在TreeSeelect组件上@input绑定一个方法validateProcessUser用于在表单中该项值更改时进行校验,formName为表单的ref属性,processUser为该表单字段的 prop 值,这样就能在值更改时消除校验了
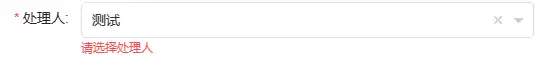
文本框校验特殊需求
现在有一个文本框,要求输入不能为空,但是可以回车以及开头空两字符之类的操作,并且在校验报红状态下输入内容取消报红,类似下图内容
解决方法
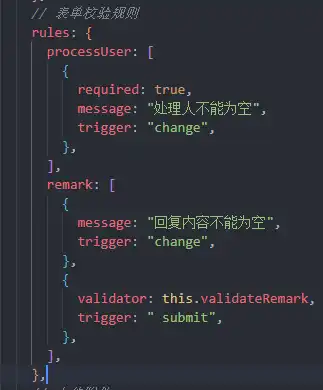
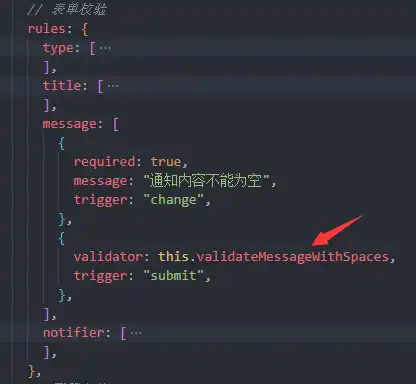
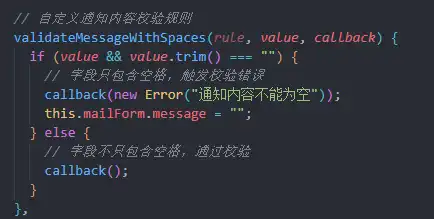
进行自定义校验规则,change为输入框输入内容取消报红,validateMessageWithSpaces方法在提交时触发,清空输入内容两侧空格校验是否为空,在输入时使用trim方法导致无法输入空格和回车
评论